Merging layout is an excellent feature in android. Separate xml can be included in a single xml.
For this first i create a main.xml file
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:text="Account"
android:id="@+id/account"
android:layout_below="@+id/title"
android:padding="10dip"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</TextView>
<EditText
android:id="@+id/youtube_feed_TF"
android:hint="Username"
android:layout_marginLeft="10dip"
android:inputType="textEmailAddress"
android:layout_below="@+id/account"
android:layout_centerHorizontal="true"
android:layout_width="fill_parent"
android:padding="10dip"
android:layout_height="wrap_content"
></EditText>
<include layout="@layout/footer2button"/>
</RelativeLayout>
In the bottom you can see that i have included a xml file named footer2button.xml
<merge xmlns:android="http://schemas.android.com/apk/res/android"> <LinearLayout android:layout_width="fill_parent" android:gravity="bottom" android:id="@+id/bottomlayout" android:layout_height="wrap_content" android:layout_alignParentBottom="true"> <Button android:layout_height="wrap_content" android:id="@+id/backbutton" android:text="Back" android:layout_width="wrap_content" android:layout_weight="1" android:layout_alignParentBottom="true"> </Button> <Button android:layout_height="wrap_content" android:id="@+id/nextbutton" android:text="Next" android:layout_width="wrap_content" android:layout_weight="1" android:layout_alignParentBottom="true"> </Button> </LinearLayout> </merge>
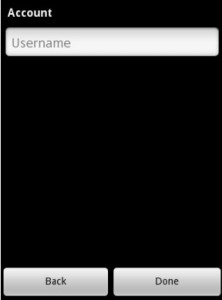
The Merged layout will be like this
Link to this post!